作品詳情: 響應式餐廳網頁建置 – 學生作品, Emily Carr University
負責部分: 概念發展, 品牌CI, 視覺 UI 介面設計, HTML CSS JAVASCRIPT 程式編寫
使用軟體: Sketch, Bracket
使用技術: 響應式網頁設計, HTML, CSS, JavaScript
作品介紹
獅子林中國餐廳 Capilano Heights在北溫供應好吃的中國菜已超過45個年頭,業主的兒子在台灣也曾開了醉悟空Drunken Monkey供應台式熱炒菜餚及烹飪教室。希望可以利用餐廳裝修的機會也把整體品牌更新,並加入烹飪教室的服務。現在行動裝置的普及,網頁設計給單單桌上型電腦或筆記型電腦是不夠的,同時要考慮到網頁在行動裝置呈現的方式。

品牌 & 視覺稿
品牌logo希望給客人溫暖的用餐環境,就像這個社區的陽光照顧著大家。利用英文名的兩個字首構成太陽的光芒,並在太陽中央再度強調”C”(Capilano)代表對社區的投入。主色調橘色不僅散發出溫暖也煽動人們的食慾,字體選擇希望在傳統中又有一點親切感。運用sketch製作手機, 平板, 和桌機版本的網頁視覺稿。

響應式網頁程式編寫
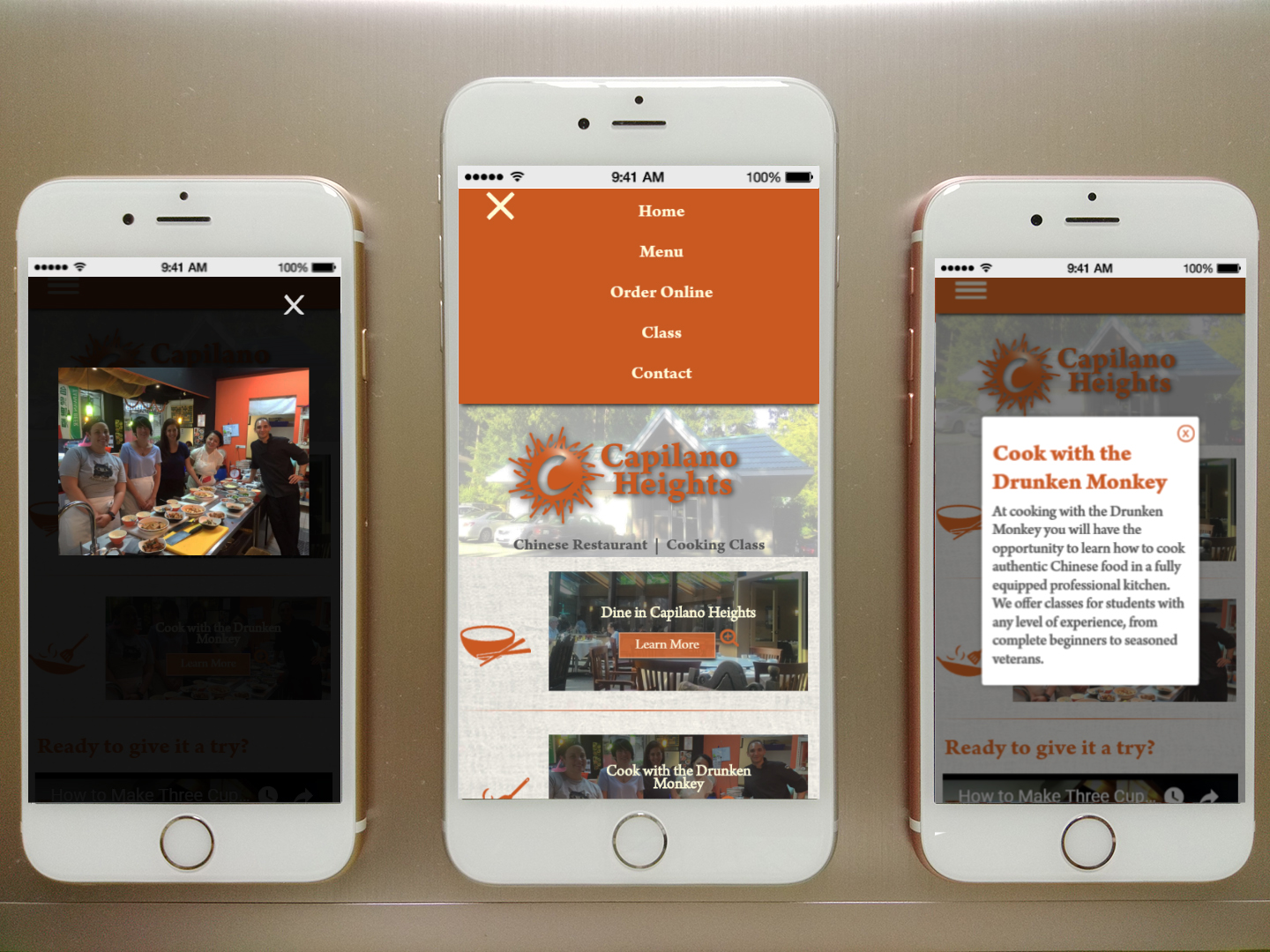
根據視覺稿,開始編寫網頁的程式,以mobile-first的概念從手機螢幕的版本開始,再利用CSS3 Media Queries編寫不同解析度螢幕的不同視覺呈現。並運用javascript/jQuery編寫以下互動功能:
⚑ 手機版本的drop-down menu
⚑ 點選照片出現的文字方塊
⚑ 點選照片上的放大鏡出現的放大圖片模式

響應式網頁呈現
(此作品針對響應式網頁的程式編寫與呈現,因此並未建置首頁外的其他頁面)


近期迴響